All websites need to prioritize security. However, I still see so many sites out there that aren’t using HTTPS.
For those of you who aren’t currently using HTTPS, that needs to change immediately. If you don’t think it’s necessary or that important, you’re mistaken.
The truth is, security impacts the performance of your website.
According to a recent study, 85% of consumers won’t convert if data is being transmitted through a connection that’s unsecured. 82% of Internet users won’t even browse on a website that’s not secure.
Lots of website owners that I consult with seem to think that their site is immune to malicious attacks or hackers because there are bigger and more important companies out there. Why would a hacker waste their time with a small website?
But 43% of cyber attacks target small businesses. So you can’t have the “it won’t happen to me” approach.
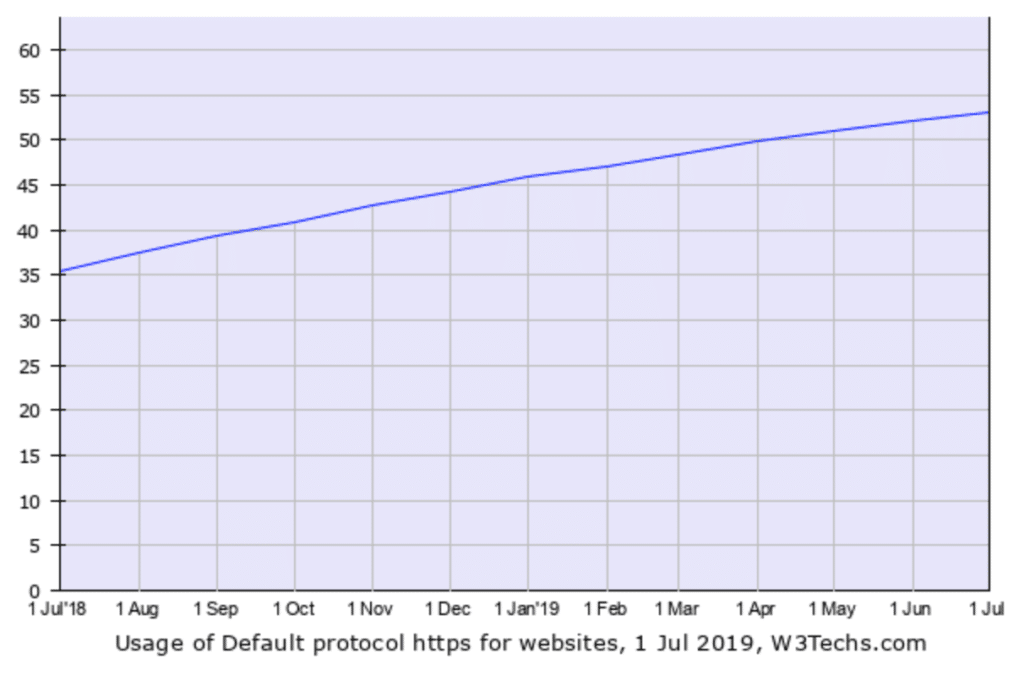
As of July 2019, 53% of all websites are using HTTPS.

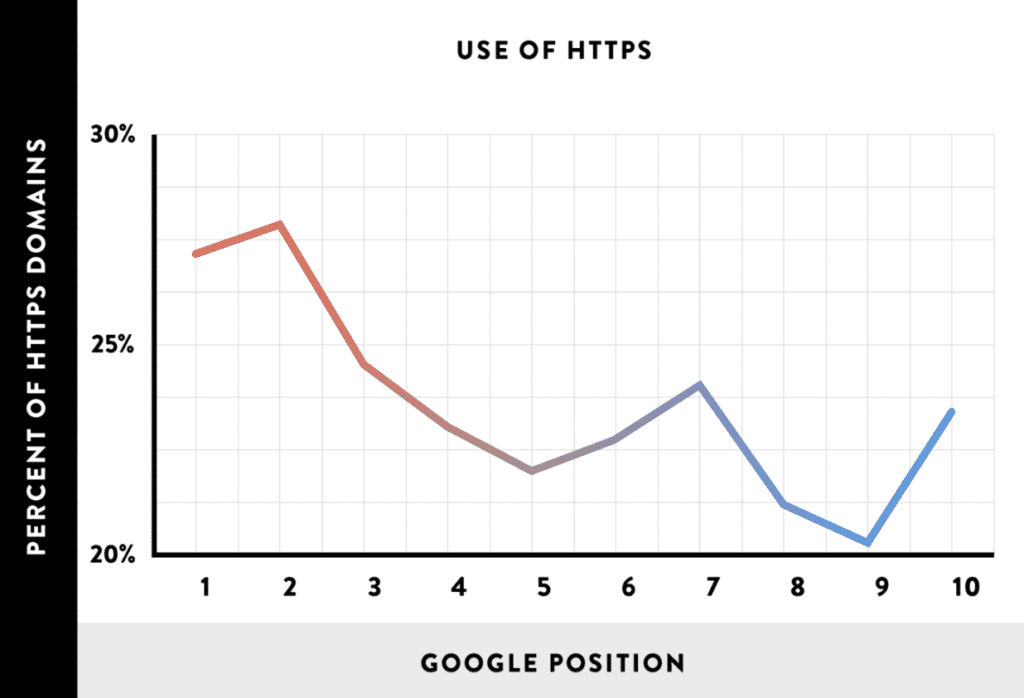
As you can see from the graph, there has been an increase in HTTPS usage over the last year.
There are still 47% of websites that aren’t using HTTPS. In my opinion, that number is just far too high. That’s what inspired me to write this guide.
If you fall into that category, I’ll tell you everything you need to know about HTTPS, why you need it, and how to get it for your website.
What is HTTPS?
Before we proceed, I just want to make sure you understand the basics of HTTPS.
HTTP stands for Hypertext Transfer Protocol. These are the rules used to transfer information on a web page from a server to a web browser. Any time an Internet user navigates to a URL, their browser essentially opens up a line of communication with the site’s server. The browser downloads the information required to render that specific web page.
With HTTP, this communication happens with plain text, meaning any third-party can access the communication between the server and browser. If this happens, personal and sensitive information can be stolen.
In order to make the communication private, websites use HTTPS. So HTTPS stands for Hypertext Transfer Protocol Secure.
With HTTPS, the same conversation takes places between a server and web browser, except the information is encrypted. The encryption prevents third-parties from stealing data.
Benefits of HTTPS
HTTPS uses TLS (transport layer security) or SSL (secure sockets layer) for encryption. These unique encryption keys are transmitted between the web browser and server to keep the communication safe.
Without these certificates and keys, a third-party could pretend to be the web browser to hack the server or pretend to be the server to hack the web browser.
Here are the top benefits of adding HTTPS to your website.
SEO
Any time you’re planning to make a change to your website, you need to know how that decision is going to impact your SEO ranking. After all, 93% of all online experiences start with a search engine.
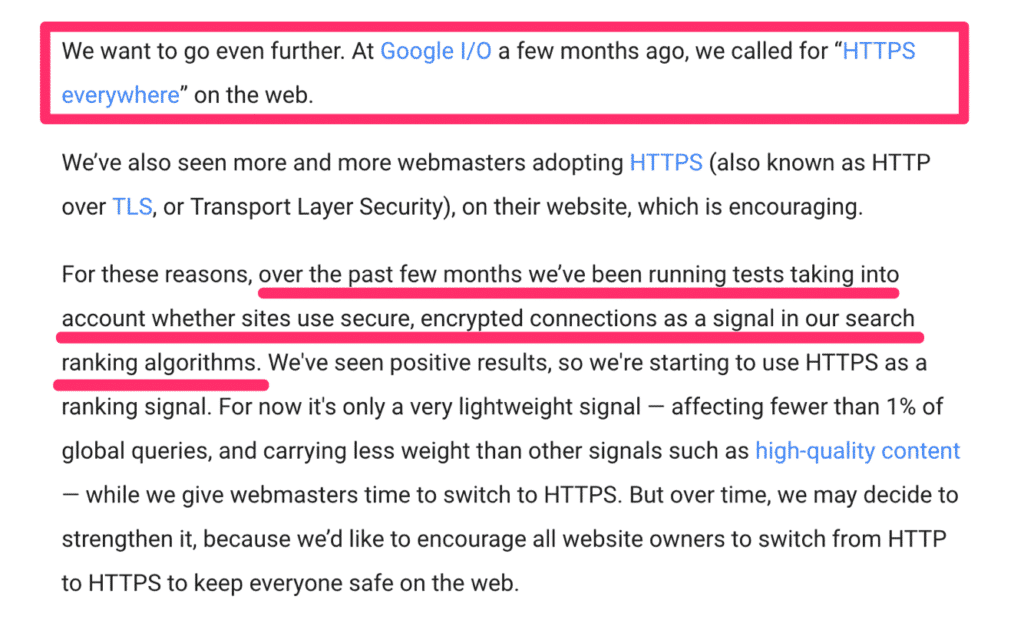
When it comes to search engines and SEO, Google must be the driving force behind your approach. Back in 2014, Google announced that HTTPS would become a factor in its search ranking algorithms.
Here is an excerpt from that announcement. In summary, Google was telling all webmasters that they are encouraging HTTPS, and will be rewarding sites who use it.

That alone should be enough for you to make the switch. If you’re not prioritizing SEO, you’re going to have a tough time getting traffic to your website. But by simply making the change from HTTP to HTTPS, Google will give you a boost in your search ranking.
A few years back, Brian Dean from Backlinko analyzed one million Google search results. He discovered a correlation between HTTPS domains and their ranking position on Google.

Domains using HTTPS were more likely to have a higher position in Google’s SERPs.
Gary Illyes, a webmaster trends analyst at Google, was quoted saying that HTTPS would even break a tie between two websites with equal quality signals. So making the change to HTTPS could be the difference between your site making the first or second page of Google, which is a major difference.
User security
I briefly explained earlier that without HTTPS, your server could be vulnerable to a cyber attack from a third-party disguised as a user’s web browser. Obviously, you don’t want to put your server or website at risk for any attacks like that.
But what’s arguably even more important is the privacy, safety, and security of your website visitors. As a webmaster, it’s your responsibility to protect these people.
The last thing you want is for people to get hacked or have sensitive information stolen as a result of navigating to your website. An incident like that would be detrimental for the reputation of your website and brand. Recovering from this is seemingly insurmountable.
So for the sake of managing your online reputation, you need to be using HTTPS.
This is especially true for those of you who are collecting sensitive information like names, addresses, and credit card data.
If you have an ecommerce website, you need to use HTTPS to process transactions.
Even if you’re not processing credit cards, other types of websites legally need to keep user information safe. For example, if you’re collecting any health or medical data through form fields on your website, you could be violating HIPAA (Health Insurance Portability and Accountability Act of 1996) if you’re not using HTTPS to secure the information.
Trust
In addition to your duty of protecting your website visitors, you also want to make sure that people trust your website. Web browsers have started to take steps to draw more attention to websites that aren’t secure.
That type of warning or identification makes websites appear untrustworthy.
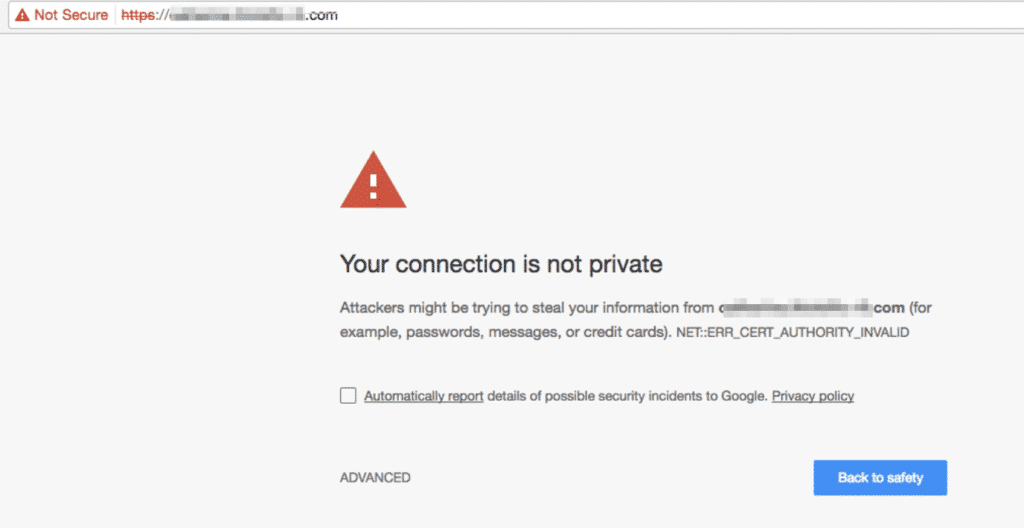
Here’s a look at the message someone will see from a Google Chrome web browser if they’re trying to access a site that’s not using HTTPS.

If you saw this message, would you continue to the website? Probably not.
So if people are getting this warning as they try to navigate to your site, there’s a good chance that they won’t continue. They probably won’t come back in the future either.
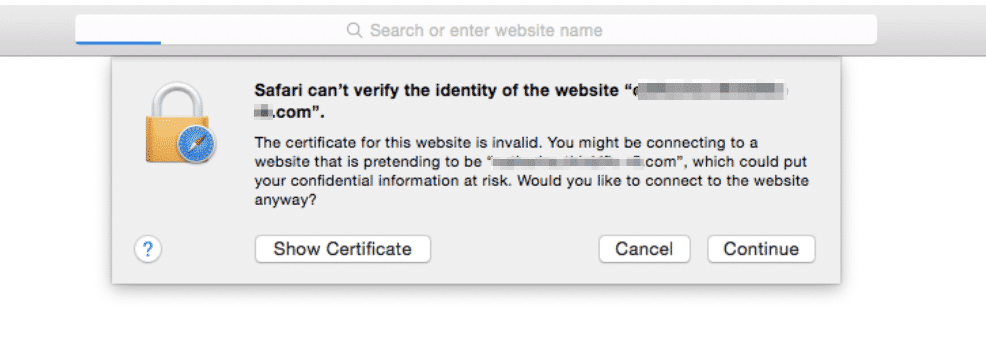
Chrome isn’t the only web browser that issues this type of warning. Users who browse the web using Safari will see a similar warning for unsecured sites.

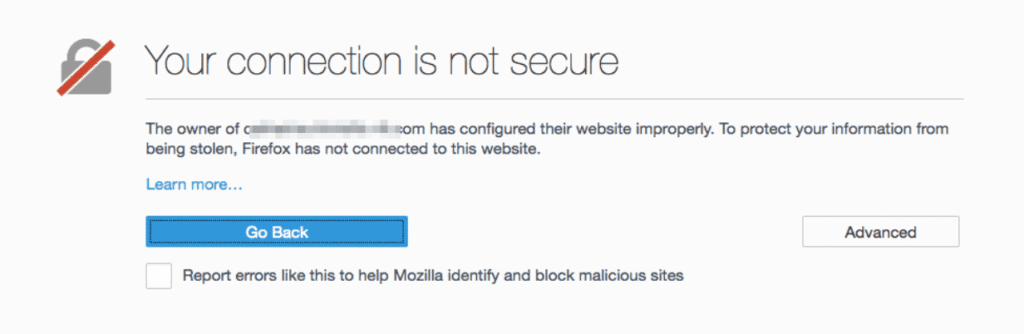
Just for good measure, let’s take a look at what happens if you’re using Firefox and navigate to a website that’s not secure.

While the text and layout of each notification vary from each web browser, the message is consistent across the board.
Each of these alerts is clearly a warning message, urging the user to stay away from the website in question. Adding HTTPS to your website will improve your perceived trust since the web browsers won’t issue this type of warning.
Lead generation and conversions
This piggybacks off of my last point about trust. If your website isn’t using HTTPS, users will be reluctant to navigate to your website. Even if they do manage to visit your site, they likely won’t fill out any lead generation forms.
Even if it’s something as simple as providing their email address, users will hesitate if they think that a third-party will get access to the information. Especially considering the fact that those third-parties could potentially send malicious emails pretending to come from your website.
But with HTTPS, website visitors can browse with confidence.
They’ll have a much easier time filling out form fields knowing that their information is safe. So in turn, you’ll get more leads.
Furthermore, you can’t expect anyone to convert on your website without HTTPS. People are nervous about credit card fraud as it is, so it’s your responsibility to let them know that the connection is safe.
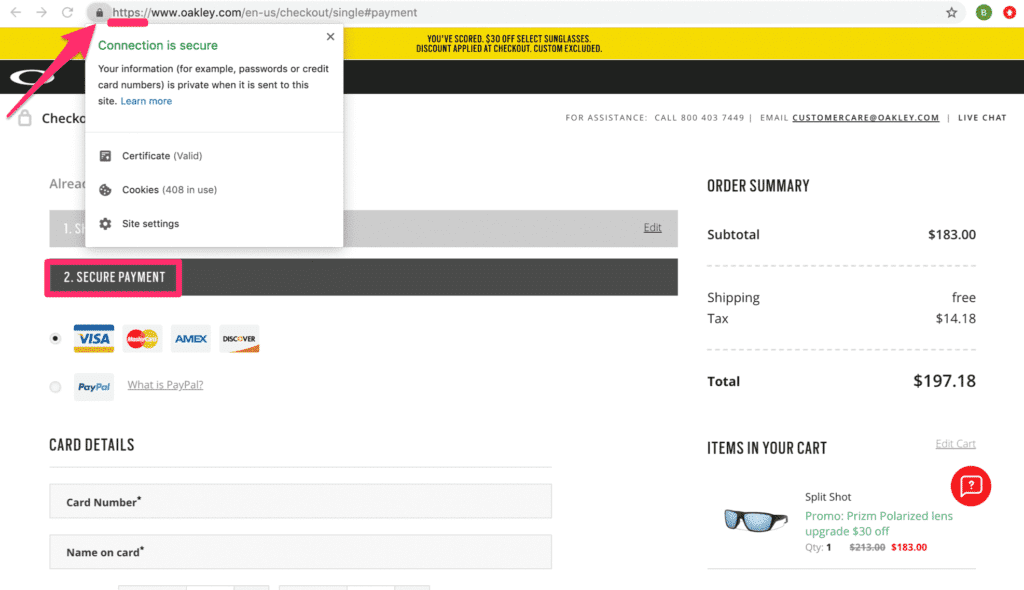
Here’s an example of a secure payment page from the Oakley website.

As you can see, HTTPS appears in the domain. But next to that, there is a lock icon, which is used by Google Chrome as another indication that the site is secure.
If you click on the icon, you’ll get a more in-depth explanation about the security of the website. It even specifically says that passwords and credit card information are safe and being sent over a private connection.
Oakley goes the extra mile here to even label this step in the conversion process as “secure payment” as opposed to just payment.
With HTTPS, site visitors will have that extra sense of security and feel safe when they’re completing the purchase process.
How to get HTTPS for your website
Now that you understand the importance of HTTPS, it’s time to get it set up for your website.
Step #1: Buy an SSL certificate
The first thing you need to do is purchase an SSL certificate. You can do this on platforms like SSLs.com or NameCheap. Both of these sites have SSL certificate options for less than $10 per year. So you shouldn’t have to pay much more than that, even if you look elsewhere.
The best web hosting services will usually offer a free SSL certificate. This is an added incentive for webmasters to use those providers. You should definitely keep this in mind if you’re creating a new website or if you’re looking to change hosting providers.
Step #2: Install the certificate
Next, a web developer will need to configure your site and install the SSL certificate on your server. Unless you have experience with web development, I wouldn’t recommend doing this on your own.
Alternatively, your web host can do this for you. It may be included in your hosting plan or offered as an add-on.
Step #3: Check for errors
Once the certificate has been installed, you’ll need to check all of your web pages to ensure that it’s been done properly. Look for mixed content errors, which happens if a web page is referencing non-HTTPS elements.
Usually, it’s easy to fix these. However, other times it can be a bit more complex. That’s why it’s important to have a professional handle the conversion to HTTPS. Fixing any errors will likely be included with their fee.
Step #4: Notify Google
Be proactive and notify Google once you’ve added HTTPS to your site. You can do this through Google Search Console. Update your Google Analytics settings as well.
Google will crawl your HTTPS site and re-index it in their database. You could wait for them to crawl it automatically, but there’s no reason to wait. The sooner this happens, the sooner you’ll get the SEO benefits.
Keep in mind, your search rankings might actually decline initially when you switch your website to HTTPS. That’s normal. But you can expect your site to be back where it was (or better) after Google has a chance to re-index all of your content.
Conclusion
Every website needs to have HTTPS.
HTTPS improves SEO rankings, adds security to your website, and builds trust with your website visitors. Switching your site to HTTPS will also improve leads and boost conversions.
Adding HTTPS to your website is easy. Just follow the simple four-step process that I’ve described above.
In addition to web hosting providers, it’s also worth noting that the best website builders and ecommerce platforms will usually offer a free SSL certificate as well. Wix, Squarespace, Weebly, Shopify, and BigCommerce are just a handful of platforms that offer SSL certificates when you sign up.